why must a password be included on a form?
-
In the form generator, an email (or userid) plus a password is required. How does this work when using passwordless? How can I use the standard passwordless login form in my application? Only via Magic Link? and if so, how do I get the magic link popup to display? Or must I build my own popup that looks like magic link?

-
Hi @richb201,
My recommendation would be to review the documentation here.
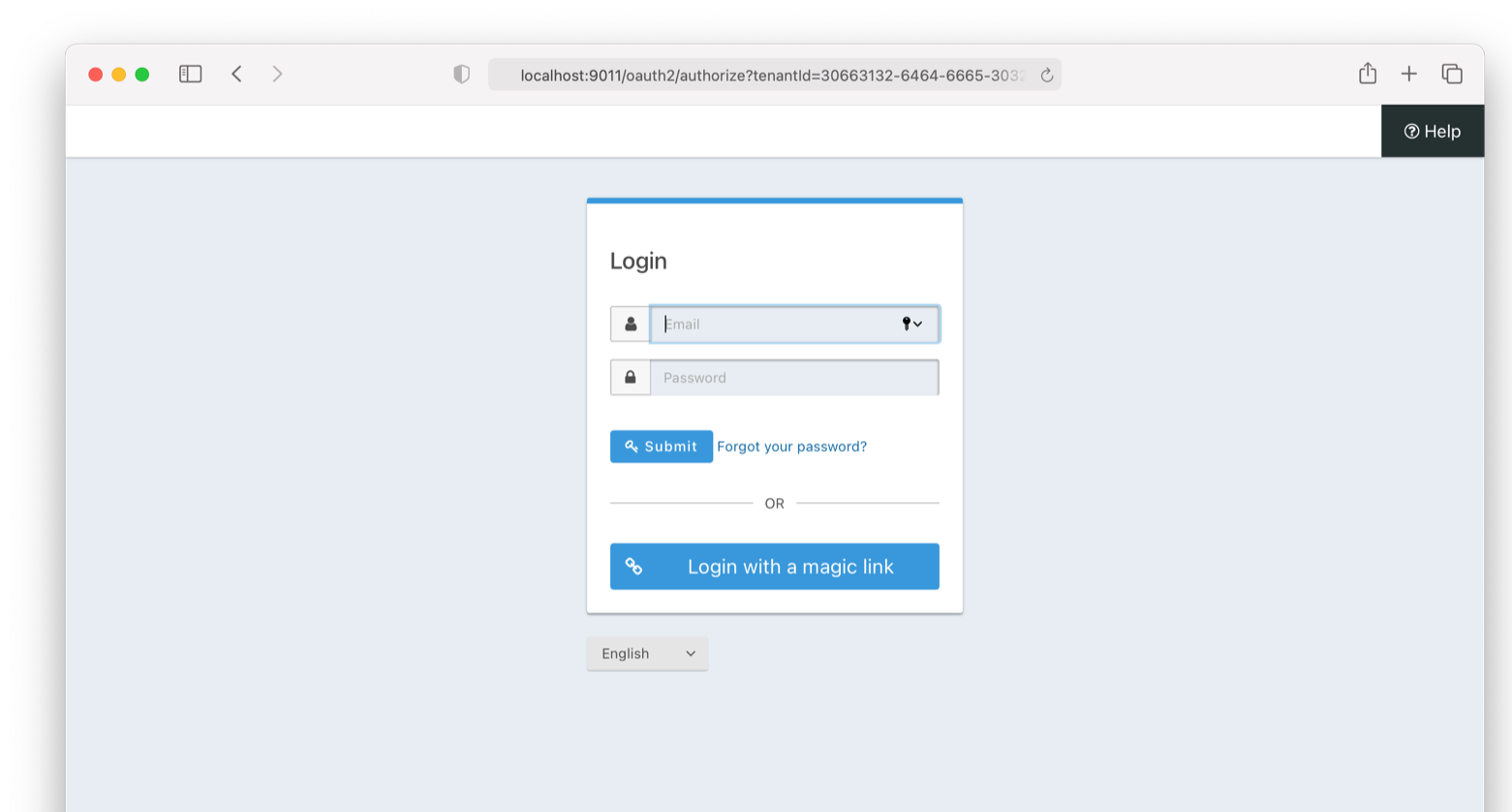
If you are using the standard login page in FusionAuth (
/oauth2/authorize) for an Authorization Code Grant you will have boxes for a username and password. To enable passwordless, you would follow the guide above. After enabling passwordless options in your application essentially there would be a magic link that is provided as an additional alternative to log in, like below:
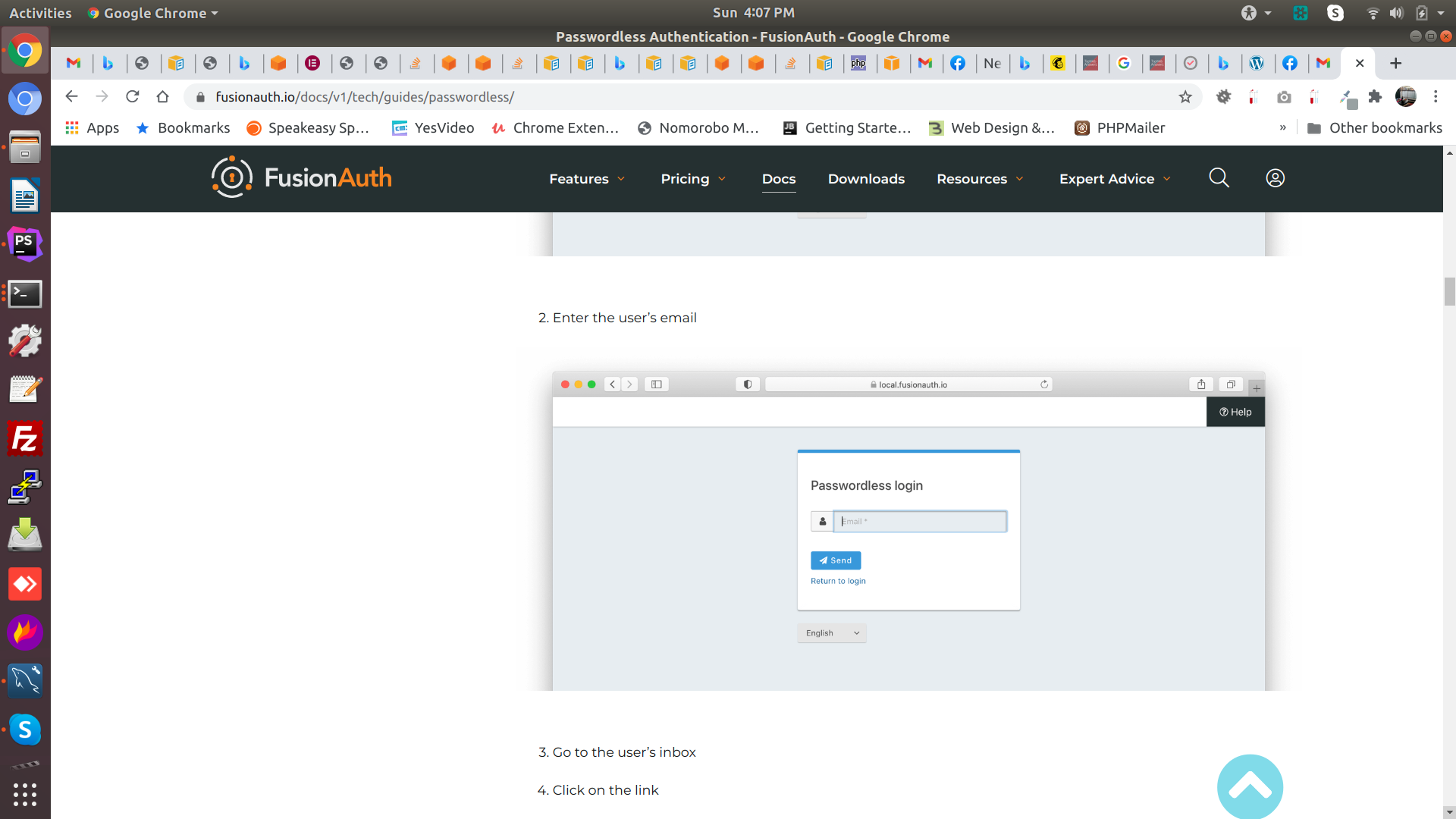
If you would like to have your own login form, my suggestion would be to use the API to create a passwordless login experience for your users. The documentation for the passwordless API can be found here.
Below is a Gif of such functionality using the VueJS example and a simple mailcatcher.

I hope this helps!
Thanks
Josh -
Yes it does. I pretty much had come to the conclusion that I need to build my own login form, and you confirmed that. And have it submit to my code which will then start passwordless via the API.