How to correctly setup a proxy locally
-
I am attempting to get our new FusionAuth cloud instance working with our localhost dev environment. Ultimately I want to run a local proxy to get the cookies to work as needed storing them to localhost, but no matter what I do, I cannot get the /app/login hosted backend to return anything but a 403 error.
Cloud instance URL: https://coolsite.fusionauth.io
Even when I remove the proxy from the situation and attempt to point the serverUrl to "https://coolsite.fusionauth.io" I still get the same 403.
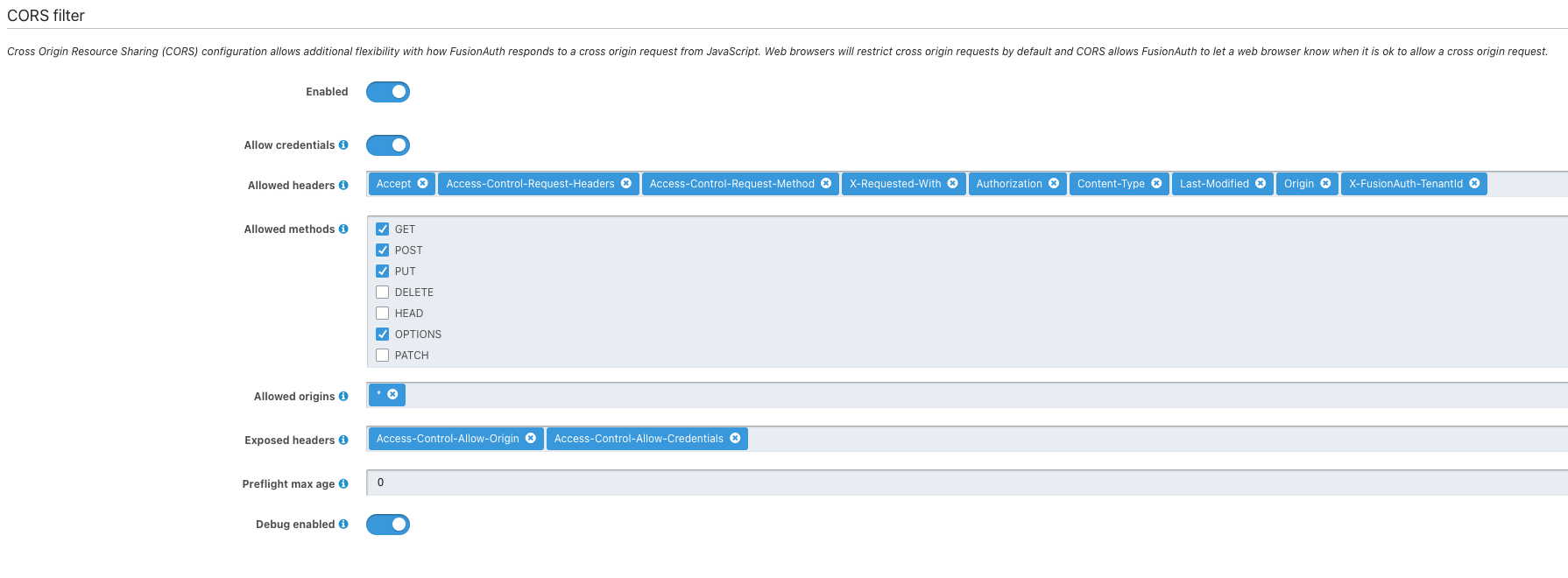
Attached are my CORS settings for the FA server.
I did have this working on a locally (Docker) running FA server prior to deploying a cloud instance so I am stumped on what is different here, as I have verified all the settings.
I enabled logging in the CORS but it's not logging anything in any of the logs I can see, so there isn't anything on my end I can work off of to resolve.
For context, we are using React, our code connecting to FA is as follows:
<FusionAuthProvider
clientID="8a880111-0c6f-4ce5-804d-df32c3ef7162"
serverUrl="https://coolsite.fusionauth.io"
redirectUri="https://localhost:4000"
tokenRefreshPath="/app/refresh/9b880111-2f6f-4ce5-804d-df32c3ef7162"
-
The hosted backend will check the Origin or Referer header on the request and validate that it comes from an origin that matches the domain of the host of the request to FusionAuth. If they do not then we return a 403 regardless of what the CORS configuration is set to.
Ideally to get this to work with the remote instance you may want to try setting a local proxy with "local.fusionauth.io" or similar set to localhost:4000 so that the browser sees this as the same apex domain as FusionAuth.
Utilizing a different port instead of route based paths tends to work better.
Below is an example using express / http-proxy-middleware.
const express = require("express"); const { createProxyMiddleware } = require("http-proxy-middleware"); const app = express(); app.use( "/", createProxyMiddleware({ target: [FUSION_AUTH_HOST_HERE], // example: https://example.fusionauth.io changeOrigin: true, headers: { "X-Forwarded-Proto": "http", "X-Forwarded-Host": "localhost:4001", "X-Forwarded-Port": "4001", "X-Forwarded-Server": "localhost:4001", }, }) ); app.listen(4001);