Cache of the advanced registration form
-
We are testing custom registration forms with the FusionAuth trial version.
Unfortunately it's not possible to see contents of the newly added and assigned "Registration" form. The same old form is shown all the time.
Is there something like template cache used internally?
How could we fix the issue? -
Hi @valdemaras!
Welcome to the FusionAuth Community!
I am not sure I understand your question fully. I believe you may be indicating you cannot get a new form to properly display? If this is the case, I would recommend that you review this video below which walks you through:
- Creating a new form
- Adding custom fields
- Customizing the look of the new form by creating a new theme and customizing the messages and helpers within.
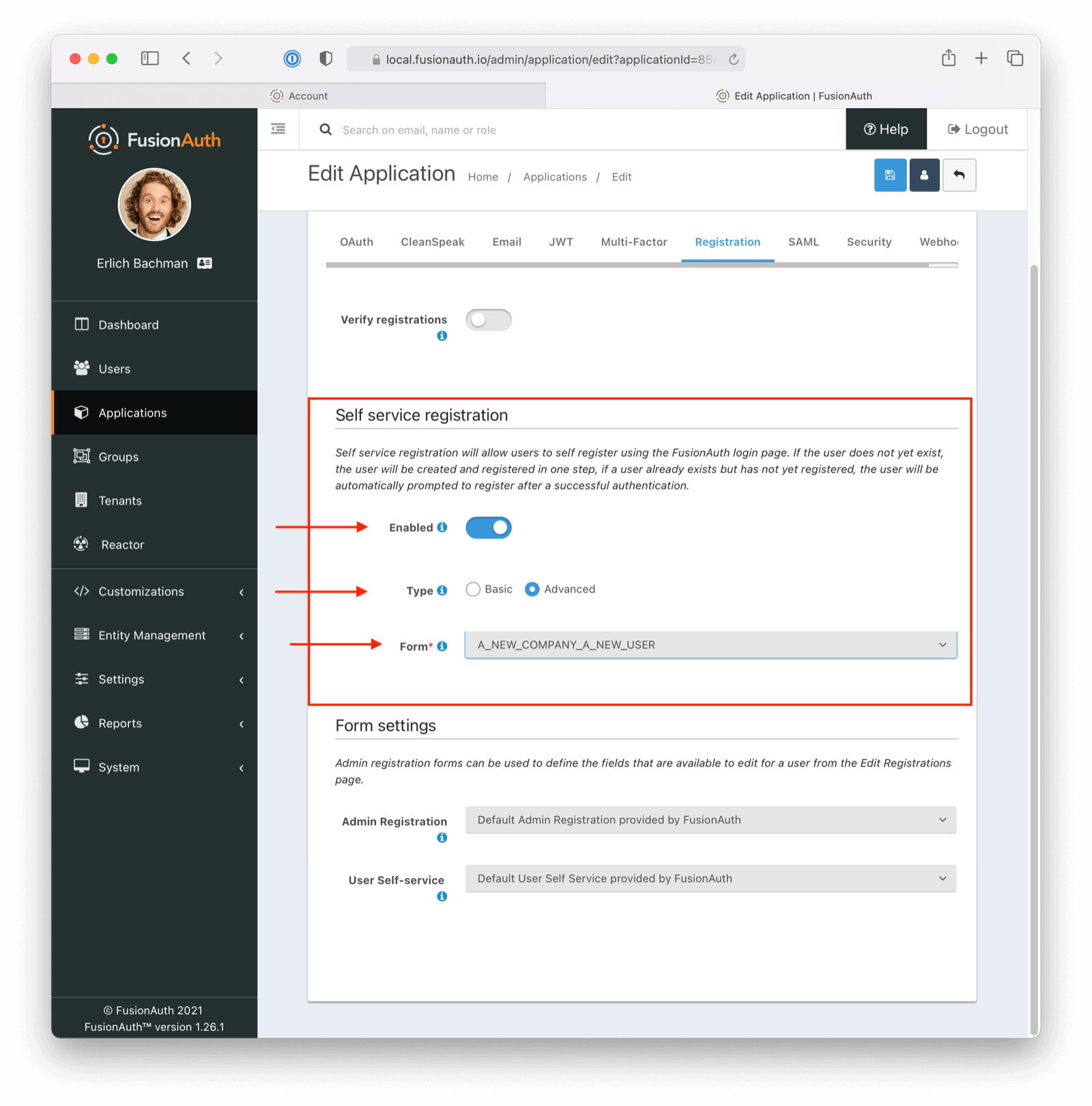
Selecting your registration form
Remember to select your form from within the
Applications > Registrationtab. I have filled in an example form for you.
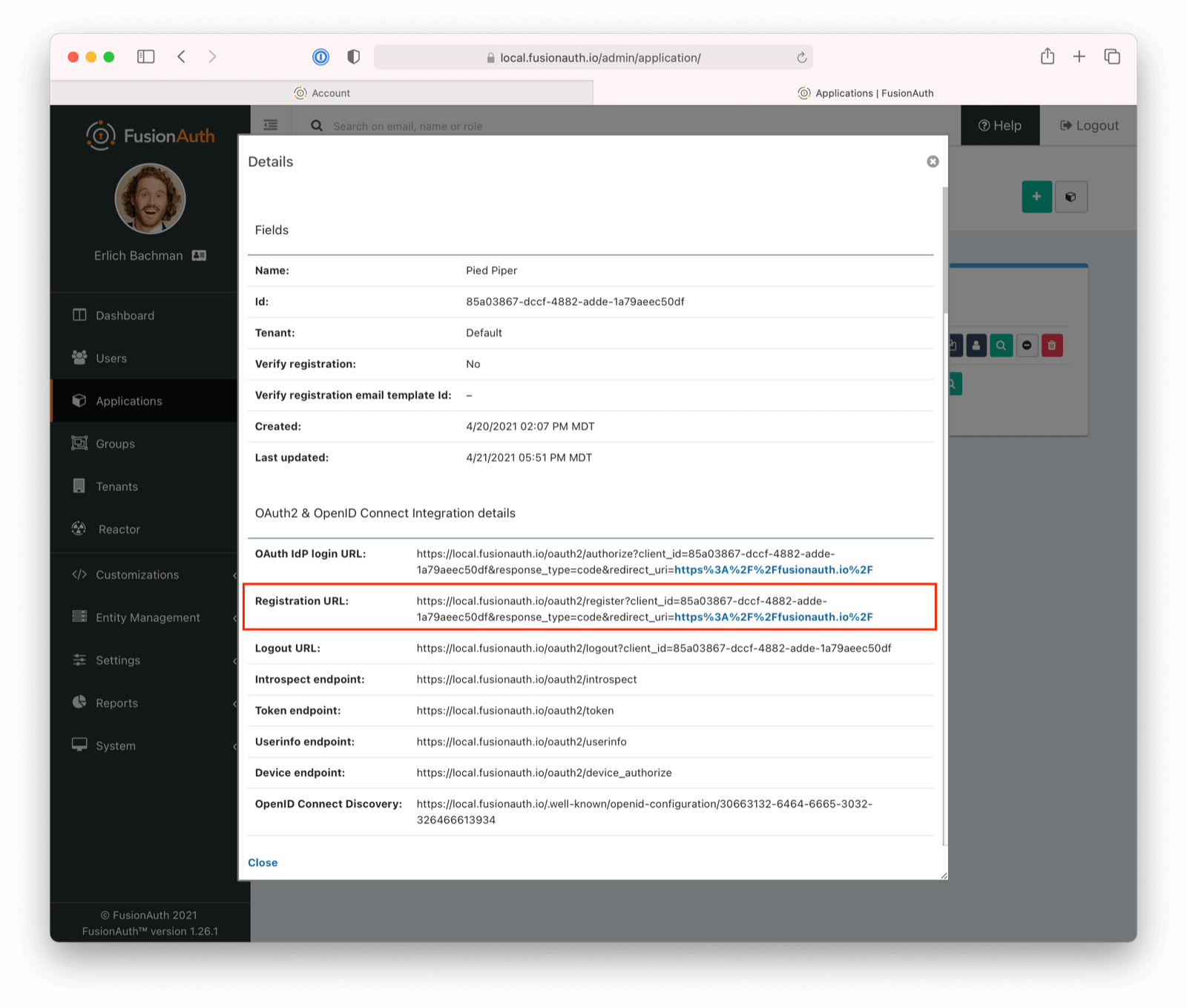
Viewing the form
To view the newly created form, copy the registration URL as seen here:

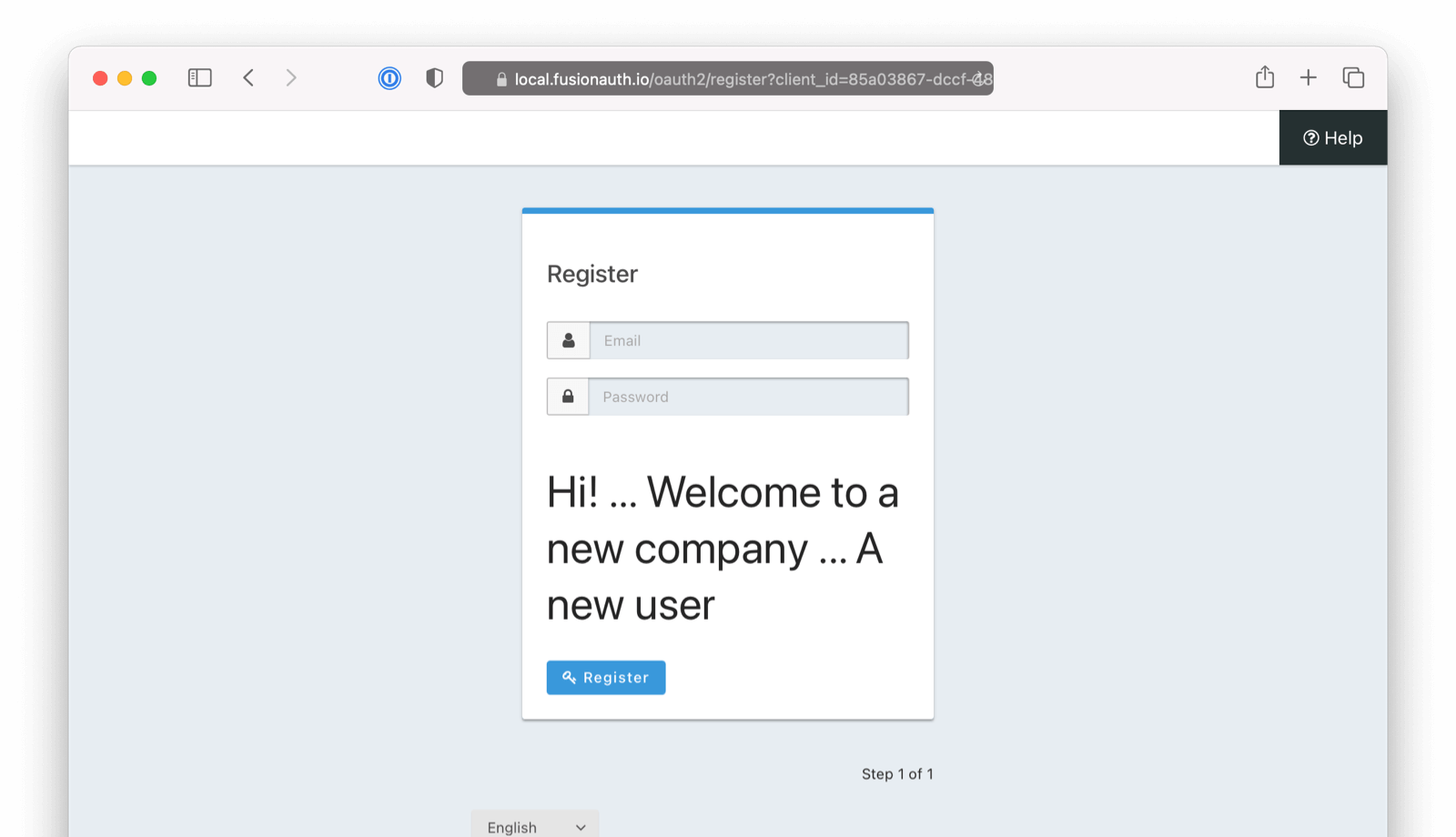
Check out my highly modified form below. As mentioned in the video, I had to create a new theme to get this custom header text to show up under a Freemarker template (see below,
regarding themes)

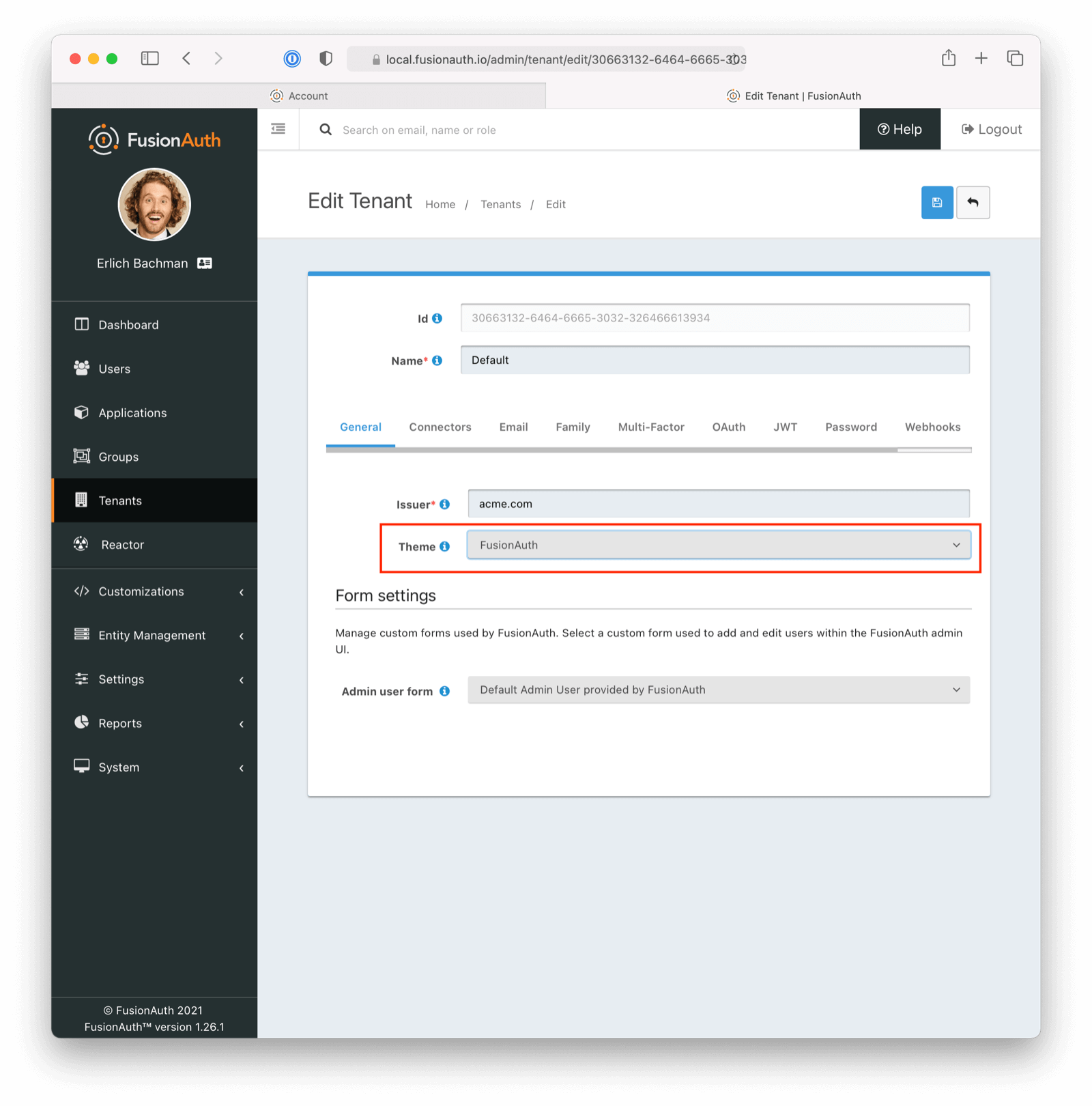
Regarding Themes
FusionAuth uses FreeMarker for its templating language.
A good understanding of this library/framework will be helpful if you are looking to customize the look and feel of a form. As mentioned in the video, you will want to create your own theme, and then select that theme under the tenant (
tenants > general > theme) which houses your application.Important
The default theme that ships with FusionAuth is
 read-only
read-only  so another theme will need to be created if you want to modify how a form might appear.
so another theme will need to be created if you want to modify how a form might appear.
I hope this helps!
Thanks,
Josh