Hi,
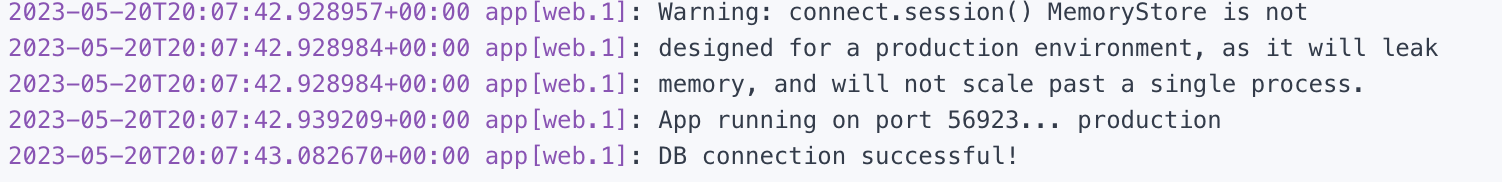
I'm using the quick start and I'm not able to get past maintenance mode. From the db log, I'm seeing this error. The db was created on my local PostgreSQL server, but no tables were generated.
2022-11-12 08:26:55.618 EST [12143] ERROR: permission denied for schema public at character 51
2022-11-12 08:26:55.618 EST [12143] STATEMENT: -- @formatter:off
-- @formatter:on
CREATE TABLE email_templates (
id UUID NOT NULL,
default_from_name VARCHAR(255) NULL,
default_html_template TEXT NOT NULL,
default_subject VARCHAR(255) NOT NULL,
default_text_template TEXT NOT NULL,
from_email VARCHAR(255) NULL,
insert_instant BIGINT NOT NULL,
last_update_instant BIGINT NOT NULL,
localized_from_names TEXT NULL,
localized_html_templates TEXT NOT NULL,
localized_subjects TEXT NOT NULL,
localized_text_templates TEXT NOT NULL,
name VARCHAR(191) NOT NULL,
PRIMARY KEY (id),
CONSTRAINT email_templates_uk_1 UNIQUE (name)
)
2022-11-12 08:26:57.096 EST [12146] ERROR: relation "version" does not exist at character 21
2022-11-12 08:26:57.096 EST [12146] STATEMENT: select version from version
Any thoughts?