Using FusionAuth In React Native
-
Using FusionAuth In React Native
I have followed this blog to set up FusionAuth on React Native side.
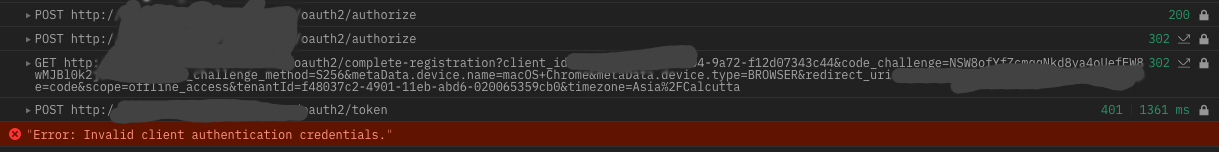
But I'm facing two problems in this.- I need to pass client secret in react-native-app-auth configuration object but according to the above blog, it will work if no client secret passed. But it's not happening in my case. If I'm not passing client secret then I’m getting this error

- I'm not able to clear the session in the webview launched by react-native-app-auth. e.g. when implementing SSO with Azur AD B2C using react-native-app-auth we can add the following parameter in the config object
additionalParameters: { prompt: 'login', },It always prompts the user to log in. But in the case of FusionAuth it's not taking that prompt: "login" parameter and maintains session in the webview.
How can I resolve the above issues?.
-
Did you ever find a solution @developer ?
For the first issue, did you turn off client authentication in the FusionAuth application OAuth tab?