How to achieve multiselect dropdown using 'Advanced Registration Form' custom form field
-
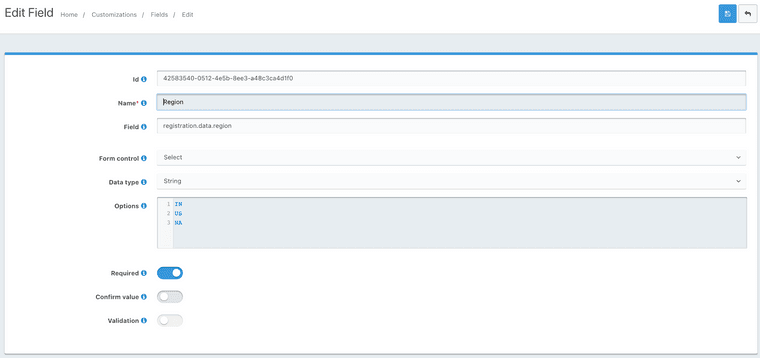
We have a requirement to implement a multiselect dropdown. Currently we have implemented a select list with data type as string and allowing user to select only 1 item at a time. Please find below screenshot for your reference.
 In above select list if i would like to achieve selection of multiple region, how can i achieve so? I don't find any option to configure the same. Neither from code end nor from visual configuration way.Please guide.
In above select list if i would like to achieve selection of multiple region, how can i achieve so? I don't find any option to configure the same. Neither from code end nor from visual configuration way.Please guide. -
We don't have an out of the box form control for a multi-select, but you can create one using the theme customization. You should start with a custom form field with a
check boxform control type because it supports multiple values.As long as the serialized version of the form is valid and matches the data type you set in the field definition, it should work.
So, start with the checkbox list, and ensure that is functional, and then you can re-write that control or style it however you want in the themed template, or via JavaScript.