Blazor WASM auth
-
@jphelps said in Blazor WASM auth:
Sec-Fetch-Dest
We do not currently do anything with the
Sec-Fetch-Destheader. This header doesn't look to be a widely supported, and even if we did look at this header, I don't understand how this would help. Doesn't this header just indicate the intended use?Is this a test setup, or do you plan to run this all on
localhostin production as well? I would assume that if thefetchrequest thought it was making a request to a different host it may add theOriginheader?I don't know what this means yet but in section 3.1 fo the Fetch spec it says the
Originheader is not included in all fetches. I couldn't find any specific scenarios spelled out where it won't be sent.The
Originheader is a version of theReferer[sic] header that does not reveal a path. It is used for all HTTP fetches whose request’s response tainting is "cors", as well as those where request’s method is neitherGETnorHEAD. Due to compatibility constraints it is not included in all fetches.Regarding your question,
What I do find a bit confusing is the following. Why does Fusion Auth return the full login page html with an X-Frame-Options header with DENY, if it can see Sec-Fetch-Dest header is iframe and there is not a Origin header to check against the Authorized request origin URLs . It would make more sense to me to return a 302 redirect to the application login callback.
I suppose this is an option, in general we prefer to fail in such a way that it indicates something is wrong. If we redirect w/out a failure - the developer may not know there is a configuration error.
How would returning
302assist you in your integration? -
@jphelps @dan @ethalacker
I am currently struggling with the same scenario. How did you actually get it to work? Could you put it up as a sample project perhaps? -
@kern-markus
@robotdan
@ethalackerHello. I have the same problem.
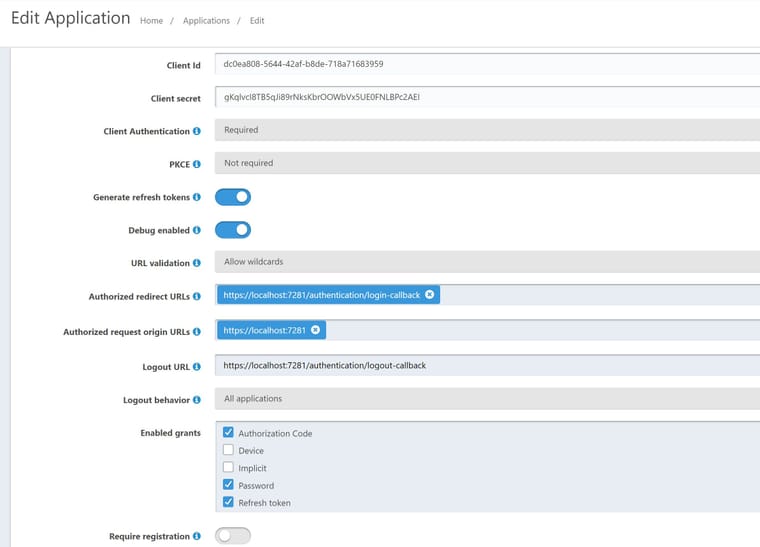
I am trying to make a local FusionAuth work with a .Net 7 Blazor WebAssembly project.I have the following settings:
"FusionAuth": { "Authority": "http://localhost:9011/", "ClientId": "dc0ea808-5644-42af-b8de-718a71683959", "ClientSecret": "gKqlvcI8TB5qJi89rNksKbrOOWbVx5UE0FNLBPc2AEI", "RedirectUri": "https://localhost:7281/authentication/login-callback", "PostLogoutRedirectUri": "https://localhost:7281/authentication/logout-callback", "ResponseType": "code" }
I get:
Access to XMLHttpRequest at 'http://localhost:9011/.well-known/openid-configuration' from origin 'https://localhost:7281' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
I have previously managed to make my local FusionAuth work with the MVC sample project.
Could I please get some guidance as to what to do about this? -
@kern-markus Hello. Are these still the right steps to replicate your specific issue?
@ethalacker said in Blazor WASM auth:
To Replicate
Use the new .NET 5 sdk.
dotnet new blazorwasm -au Individual -o BlazorAuthSample5 in the CLI/powershell
copy my Program.cs into yours. Only a few lines added/replaced.
change wwwroot/appsettings.json to include your fusionAuth clientId
dotnet run on folder and try to loginIs there anything else you want to add? Once I get confirmation, I will try to recreate on my end.
-
Thank you!
That should be correct yes, except I am using .Net 7. -
@mark-robustelli
Any new insights?
Best regards
Markus -
@kern-markus
@mark-robustelli
@ethalacker
@robotdanAny progress on this? Is it possible that a workaround with some inserted javascript would help?
-
@kern-markus Sorry, I haven't had a chance to test this out yet. I hope to get to some time later this week. I will let you know what I find.
-
@mark-robustelli
Thanks for getting back in touch! I am also back on this problem just now.
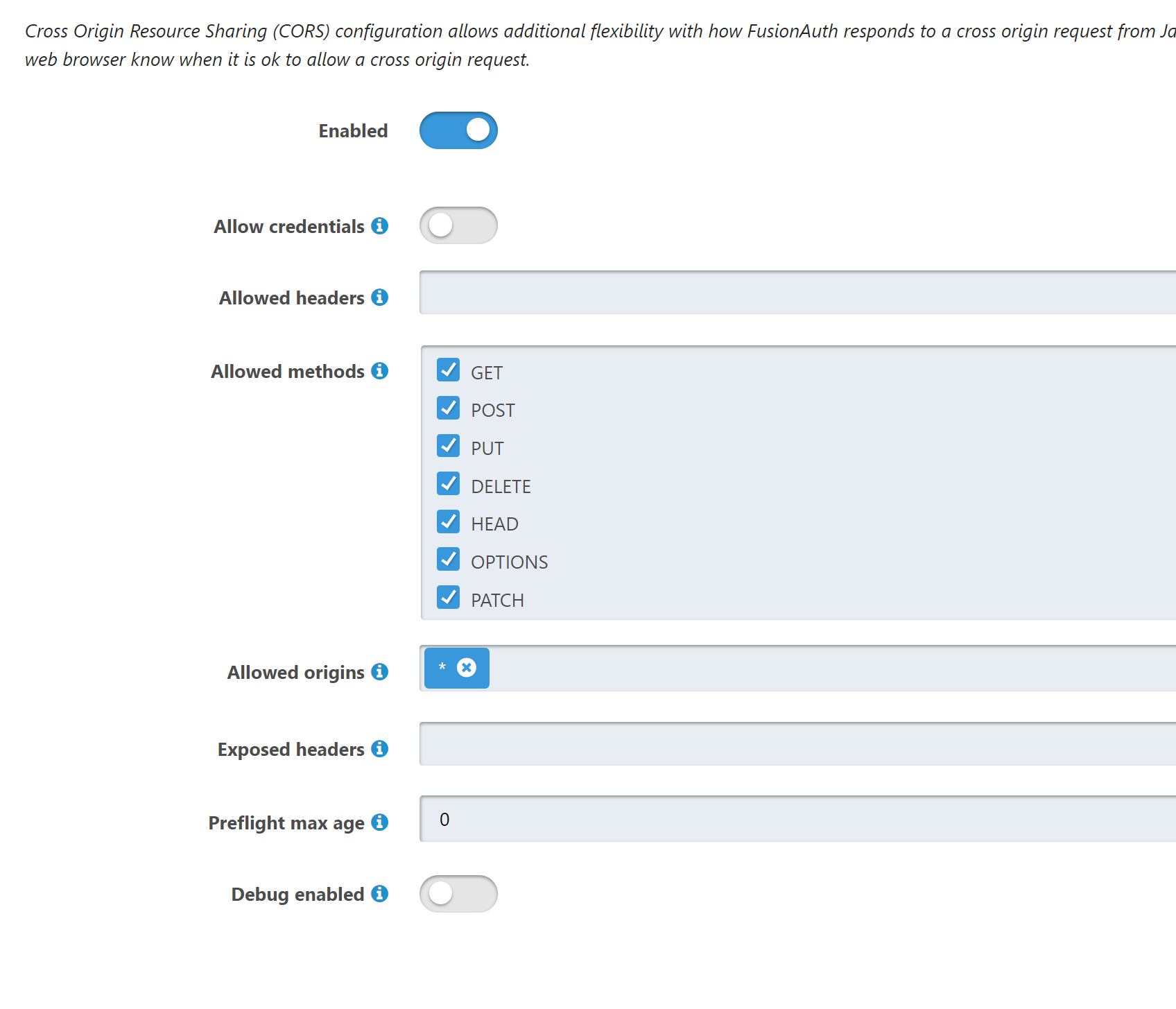
I have got the authorization step working with this CORS setting:

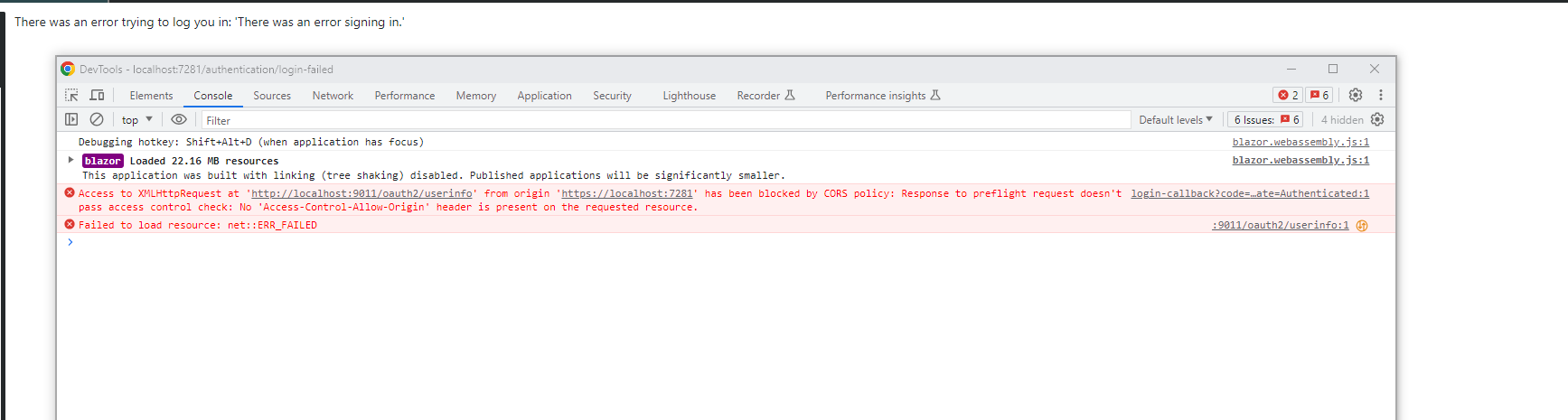
However, something doesn't work on the redirect back. I get 'There was an error signing in', even though I get a response with a token. I am troubleshooting this right now.
-
Ah, yes, it's this error that I have seen mentioned in the threads before:
Access to XMLHttpRequest at 'http://localhost:9011/oauth2/userinfo' from origin 'https://localhost:7281' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Is there a way to get around this problem? This seems to be the real stumbling block people have had if I understand correctly?
-
So. I think I have an understanding of the actual issue now. After reading this post on Stack Overflow:
https://stackoverflow.com/a/65859787
It seems to me that there is a CORS setting that is needed on the FusionAuth API side if it is going to work with Blazor WebAssembly at all, and that setting is not currently available in configuration?
So if I understand correctly, if we want to get FusionAuth to work with our Blazor solution, the only available option is a workaround: to implement authorization in our API instead.Can you confirm this? We need to get working on the workaround ASAP in that case, so a quick confirm and an indication to the right sample code would be very valuable.
-
@kern-markus in the above, with the steps to reproduce, can you have share what you have in your builder.Services.AddOidcAuthentication function? Please remember to replace any sensitive information before sharing for things like client secret or anything of that nature.
-
@kern-markus, After spending far to long with this issue
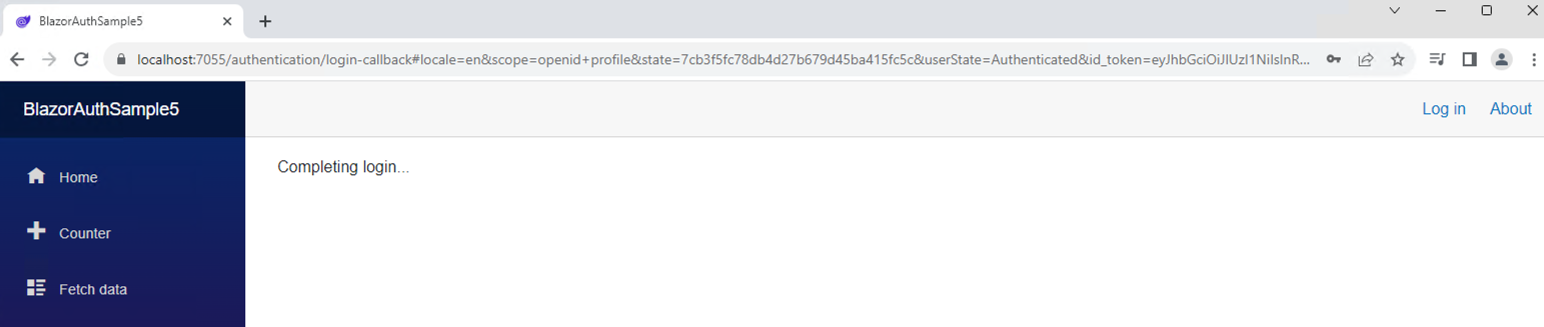
 I was able to get the full page redirect to re-route to FusionAuth, allow me to login, and the send be back to the sample app. The app seems to get stuck on 'Completing login...' however. I'm not sure what that is about, but I can see in the URL that the login has occurred.
I was able to get the full page redirect to re-route to FusionAuth, allow me to login, and the send be back to the sample app. The app seems to get stuck on 'Completing login...' however. I'm not sure what that is about, but I can see in the URL that the login has occurred.https://localhost:7055/authentication/login-callback#locale=en&scope=openid+profile&state=7cb3f5fc78db4d27b679d45ba415fc5c&userState=Authenticated&id_token=eyJhbGciOiJI....I think this has to do with the WASM app rather than fusion AUTH at this point. Are you at least able to make it that far?

-
Thank you.
I came a step further than that. I get logged in but get the error message I described above:
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
And when I googled around a bit more I came to the stackoverflow thread I linked in my last post before this one, which I understand to tell me that there is no way around this problem unless FusionAuth makes changes to CORS settings on your side.
So what I need now is basically a confirm of this or an explanation of how to get around that particular problem. -
Here's my current settings and code:
"FusionAuth": { "Authority": "http://localhost:9011/", "ClientId": "[id]", "ClientSecret": "[secret]", "RedirectUri": "https://localhost:7281/authentication/login-callback", "PostLogoutRedirectUri": "https://localhost:7281/authentication/logout-callback", "ResponseType": "code" },builder.Services .AddOidcAuthentication(options => { builder.Configuration.Bind("FusionAuth", options.ProviderOptions); options.ProviderOptions.DefaultScopes.Add("openid"); }); -
@kern-markus , my best guess at this point is that you are right in that it comes down to the way the request is sent and not having the expected headers to allow the CORS. I don't see any open issues for FusionAuth that may implement the suggested changes and I am not aware of a workaround other than to change the technology used for the application or insert some sort of proxy that can add the appropriate headers.
-
Thank you!
-
@mark-robustelli I'm also interested in using Fusion Auth in a .NET 7 Blazor application. I went through similar steps shown in the thread and arrived at the same result.
@kern-markus Did you ever get anything working, or did you go a different route?
-
Would love if this was something FusionAuth could improve on. I have auth flows for a number of SPAs in React set up, which work fairly well. But FusionAuth doesn't seem to work well with the standard Blazor WASM auth template, using PKCE and OIDC. That template works fine with other auth providers though - Okta, Azure AD, and Google were all basically plug and play. Plus Microsoft doesn't exactly make it easy to open up the hood and figure out what's going on, so I feel pretty stuck.
-
@cody I got to the point of the WASM application hanging on "Completing login...", and spent some time tonight trying to figure out where things are going wrong. In my WASM project, I was using
Microsoft.Authentication.WebAssembly.Msalinstead ofMicrosoft.AspNetCore.Components.WebAssembly.Authentication, so maybe that was part of my problem to begin with. But none of this was obvious to me from the start, since initializing a Blazor WASM project set me up that way to begin with based on docs here saying to use this command:dotnet new blazorwasm -au SingleOrg --client-id "{CLIENT ID}" -o {PROJECT NAME} --tenant-id "{TENANT ID}"Anyways, perhaps some of the following info may help someone else. I first turned on trace level logging in my
Program.csfile:builder.Logging.SetMinimumLevel(LogLevel.Trace);In Blazor WASM projects, the following script is added to the index.html file.
<script src="_content/Microsoft.AspNetCore.Components.WebAssembly.Authentication/AuthenticationService.js"></script>I'm not sure how to find the original (TS, I would assume) source - it's embedded from Nuget somehow, but the doc specifying its addition to WASM is here - it is in the project by default if you initialize using the
dotnet newcommand mentioned above. You can see a minified version of it in the Nuget package here under thestaticwebassetsdirectory.https://gist.github.com/codyaweber/928d4ec6c82094c82e71605514fcbdad
After turning on trace logging, the following log shows up after coming back from the auth redirect to
/authentication/login-callbackwith query string parameters containing the code, state, etc:Verbose - Hash does not contain known properties, returning cached hash.Hash? Apparently AAD puts the authorization code and other redirect parameters in the url hash instead of the querystring. There's some mention of this in this github issue where some others have run into trouble because of this.
The FusionAuth redirect hash is empty because all the parameters are in the querystring, hence the error
Hash does not contain known properties. I made several modifications to the AuthenticationService.js file to parse the querystring instead and see if it would work, but ran into one more error from the trace logs:The client info was empty. Please review the trace to determine the root cause..In addition to the auth code querystring parameters that FusionAuth sends, I guess AAD also responds with a
client_infoparameter; I dunno what's even in it, but it's mentioned in the docs. I just forced the value to{}, which fixed the problem, and resulted in a successful authentication. Granted, that was just the initial authentication. I have no idea if refreshing or anything would work after that.I'm sure someone else could figure out more than me here - I'm pretty new to dotnet. No idea how to proceed from all this information to a reasonable solution, but hopefully it helps someone else.