Blazor WASM auth
-
Currently trying to get Blazor WASM (Web Assembly) to work with Fusion Auth.
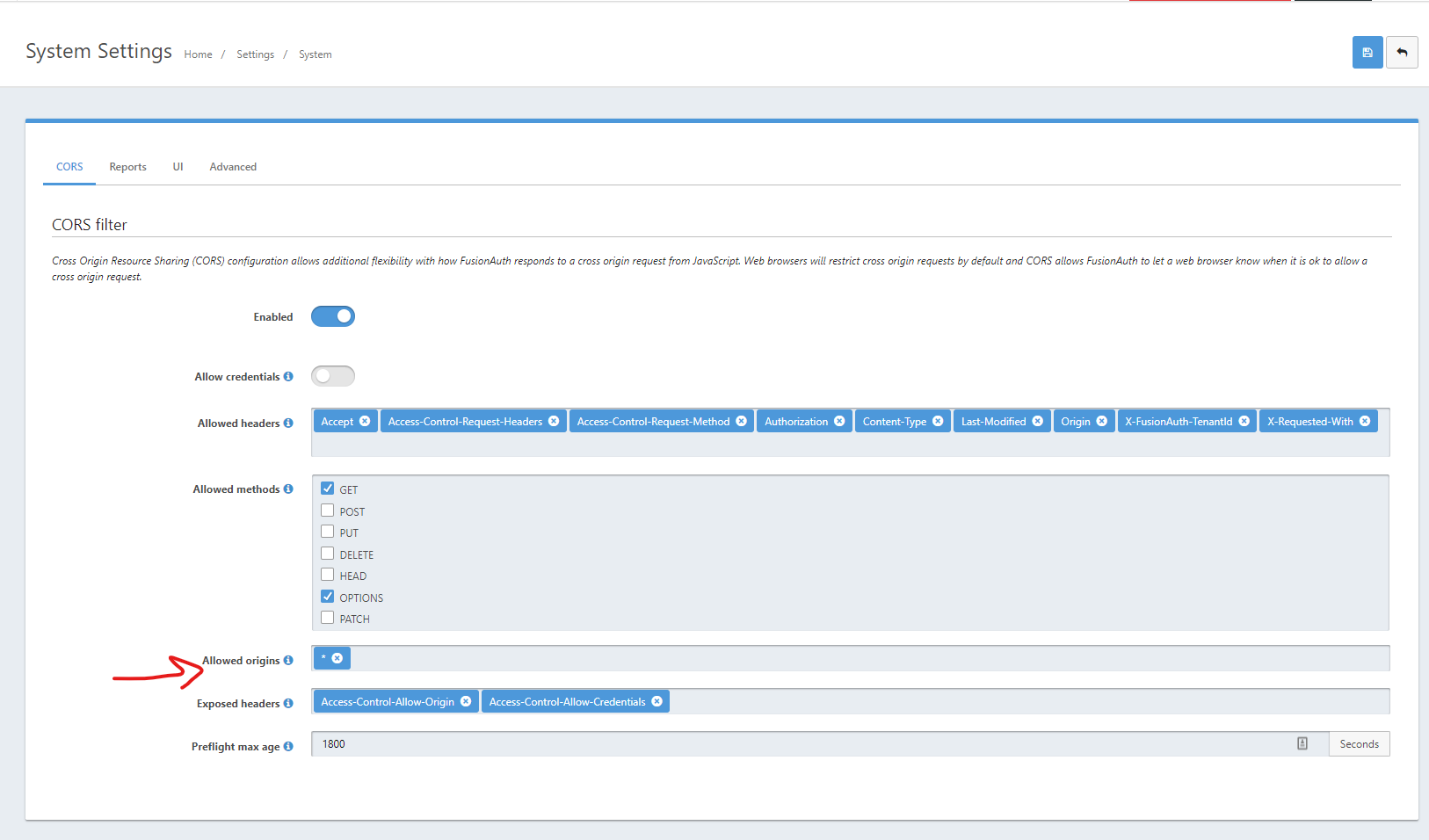
My initial issue was to get to fusion auth at all and I was having a CORS issue. I ended up having to enable all CORS origins for now.

Which brings me to the issues I am experiencing now. I believe these are each related to CORS as well and probably only an issue because I am on localhost.
-
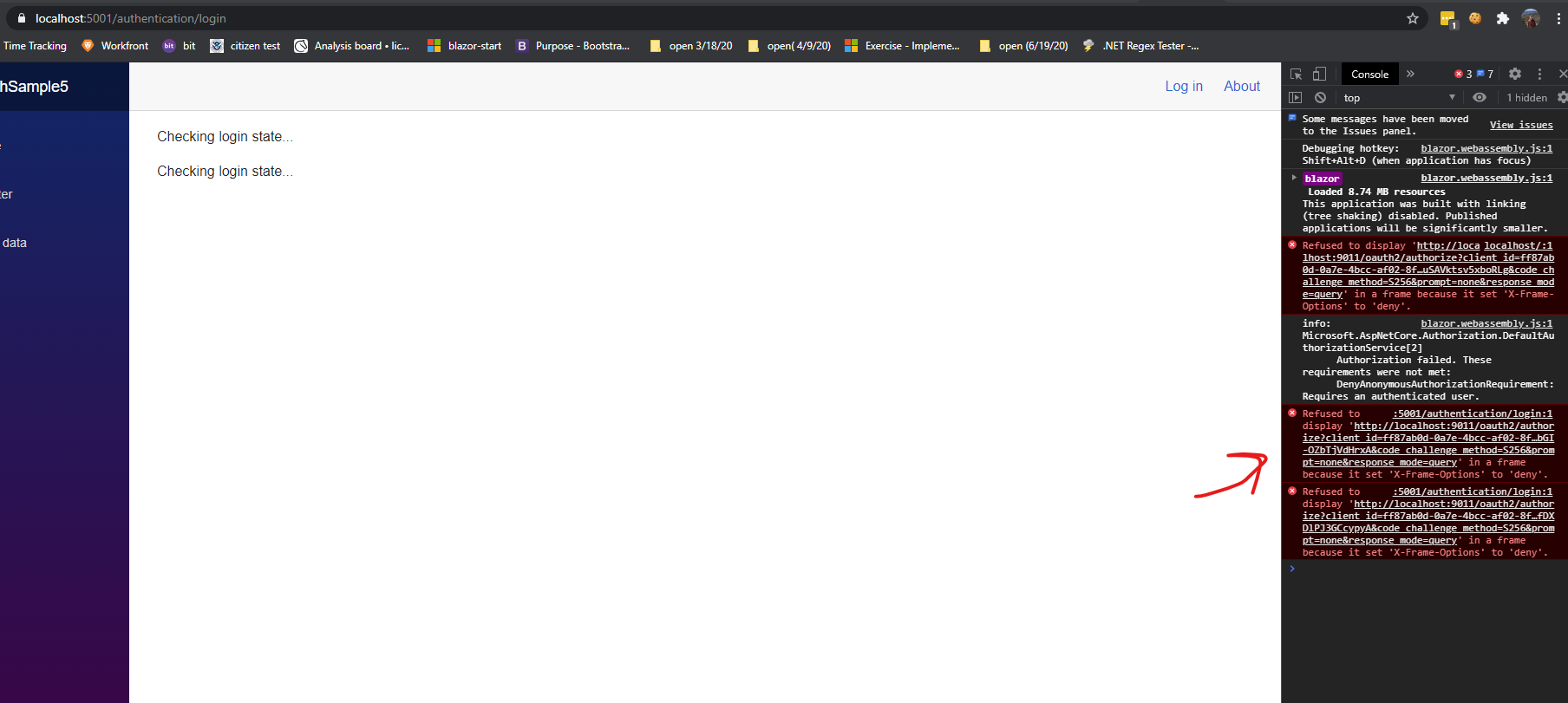
I am not getting a clean redirect to FusionAuth. Though, it does eventually redirect to the provider.

Refused to display 'http://localhost:9011/oauth2/authorize?client_id=ff87ab0d-0a7e-4bcc-af02-8fbf31a92b66&redirect_uri=https%3A%2F%2Flocalhost%3A5001%2Fauthentication%2Flogin-callback&response_type=code&scope=openid profile openid&state=30eaea5137a6491eb2447547c6948c7a&code_challenge=6KbxXv06jvGjTIG_KxvY2K6HRHy9v52z22usno4BnYk&code_challenge_method=S256&prompt=none&response_mode=query' in a frame because it set 'X-Frame-Options' to 'deny'. -
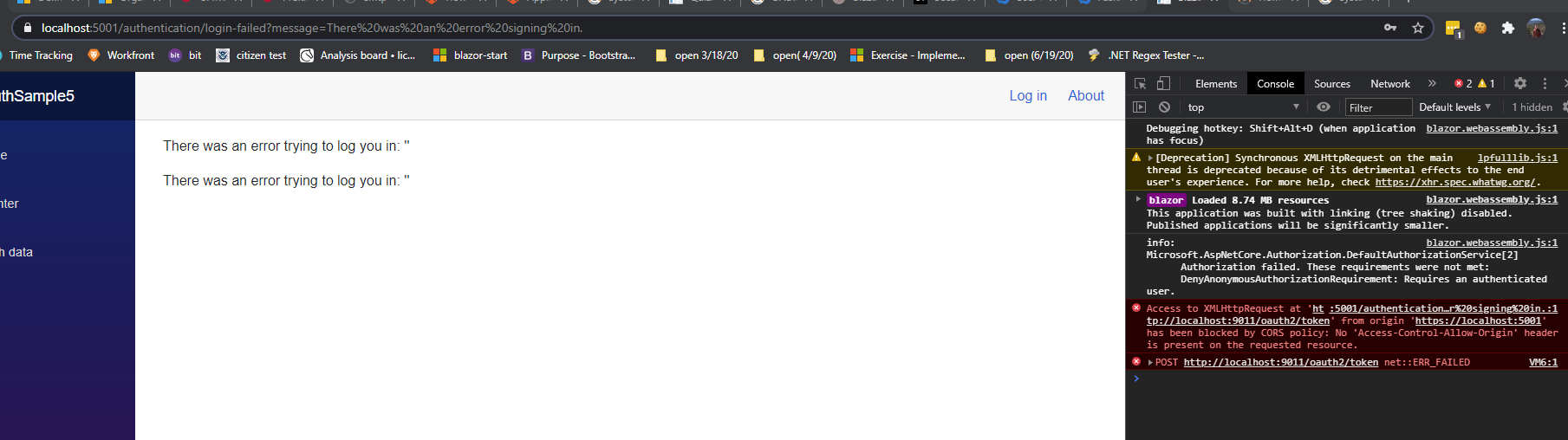
Once I login and get back from Fusion Auth, I get the following error:

Access to XMLHttpRequest at 'http://localhost:9011/oauth2/token' from origin 'https://localhost:5001' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
And
POST http://localhost:9011/oauth2/token net::ERR_FAILED
My Program.cs file looks like the following:
public class Program { public static async Task Main(string[] args) { var builder = WebAssemblyHostBuilder.CreateDefault(args); builder.RootComponents.Add<App>("#app"); builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) }); builder.Services.AddOidcAuthentication(options => { builder.Configuration.Bind("FusionAuth_test", options.ProviderOptions); options.ProviderOptions.ResponseType = "code"; options.ProviderOptions.RedirectUri = "https://localhost:5001/authentication/login-callback"; options.ProviderOptions.PostLogoutRedirectUri = "https://localhost:5001/"; options.ProviderOptions.DefaultScopes.Add("openid"); }); await builder.Build().RunAsync(); } }Where
FusionAuth_Testconfig looks like the following:{ "Local": { "Authority": "https://login.microsoftonline.com/", "ClientId": "33333333-3333-3333-33333333333333333" }, "FusionAuth_test": { "Authority": "http://localhost:9011", "ClientId": "myIDhere" } }To Replicate
- Use the new .NET 5 sdk.
dotnet new blazorwasm -au Individual -o BlazorAuthSample5in the CLI/powershell- copy my Program.cs into yours. Only a few lines added/replaced.
- change wwwroot/appsettings.json to include your fusionAuth clientId
dotnet runon folder and try to login
-
-
Hiya,
I've never dealt with wasm, but my understanding is that it will operate under the same limitations as javascript in terms of CORS. So one troubleshooting path might be to try to build a javascript app that works against FusionAuth, to isolate the issue.
Other items to explore:
- Can you try setting up a hostname for your local FusionAuth and see if that ameliorates the issues?
- If you haven't seen this, it looks like it might be useful: https://docs.microsoft.com/en-us/aspnet/core/blazor/security/webassembly/additional-scenarios?view=aspnetcore-5.0
- Set up a normal server side netcore implementation and make sure that works.
Finally we did just update the example app to work with netcore 5 (like yesterday): https://github.com/fusionauth/fusionauth-example-asp-netcore but I'm not sure that is the issue.
-
@dan @ethalacker and I actually got the whole login/logout working with FusionAuth and Blazor wasm!

The last thing we are struggling with is the login redirect.Initially the login request is for an iframe and per the documentation FusionAuth includes a X-Frame-Options DENY. This iframe login fails in the browser, but then a full redirect is done and login works. We tried adding the request origin to the application configuration, per robotdan's suggestion in this stackoverflow post to cause FusionAuth to remove that header.
The authorized request origin URLs does not appear to cause the header to be removed in our tests.
Authorized request origin URLs Optional This optional configuration allows you to restrict the origin of an OAuth2 / OpenID Connect grant request. If no origins are registered for this application, all origins are allowed. By default FusionAuth will add the X-Frame-Options: DENY HTTP response header to the login pages to keep these pages from being rendered in an iframe. If the request comes from an authorized origin, FusionAuth will not add this header to the response. If you wish to load FusionAuth login pages in an iframe you will need to add the request origin to this configuration. -
Assuming this is the same issue / thread as this SO issue ?
https://stackoverflow.com/questions/64877185/blazor-wasm-to-work-with-testing-local-auth-server -
@robotdan Yes it is the same. We can continue the discussion here.
-
Thanks for your help and responses @robotdan!
@ethalacker and I have been going over this and we believe we understand why things are working the way they are.
The Origin header is not being sent by the Blazor authentication system which is based on odic-client.js. Since the requests are coming from ajax/XHR and the
Sec-Fetch-Modeheader isnavigate, the browser will not include theOriginheader according to the Fetch API. Thus there is not a header for Fusion Auth to check.What I do find a bit confusing is the following. Why does Fusion Auth return the full login page html with an
X-Frame-Optionsheader withDENY, if it can seeSec-Fetch-Destheader isiframeand there is not aOriginheader to check against theAuthorized request origin URLs. It would make more sense to me to return a302 redirectto the application login callback.We have tested our application against several oidc providers, and the other providers do a
302 redirectto the application login callback. -
@jphelps said in Blazor WASM auth:
Sec-Fetch-Dest
We do not currently do anything with the
Sec-Fetch-Destheader. This header doesn't look to be a widely supported, and even if we did look at this header, I don't understand how this would help. Doesn't this header just indicate the intended use?Is this a test setup, or do you plan to run this all on
localhostin production as well? I would assume that if thefetchrequest thought it was making a request to a different host it may add theOriginheader?I don't know what this means yet but in section 3.1 fo the Fetch spec it says the
Originheader is not included in all fetches. I couldn't find any specific scenarios spelled out where it won't be sent.The
Originheader is a version of theReferer[sic] header that does not reveal a path. It is used for all HTTP fetches whose request’s response tainting is "cors", as well as those where request’s method is neitherGETnorHEAD. Due to compatibility constraints it is not included in all fetches.Regarding your question,
What I do find a bit confusing is the following. Why does Fusion Auth return the full login page html with an X-Frame-Options header with DENY, if it can see Sec-Fetch-Dest header is iframe and there is not a Origin header to check against the Authorized request origin URLs . It would make more sense to me to return a 302 redirect to the application login callback.
I suppose this is an option, in general we prefer to fail in such a way that it indicates something is wrong. If we redirect w/out a failure - the developer may not know there is a configuration error.
How would returning
302assist you in your integration? -
@jphelps @dan @ethalacker
I am currently struggling with the same scenario. How did you actually get it to work? Could you put it up as a sample project perhaps? -
@kern-markus
@robotdan
@ethalackerHello. I have the same problem.
I am trying to make a local FusionAuth work with a .Net 7 Blazor WebAssembly project.I have the following settings:
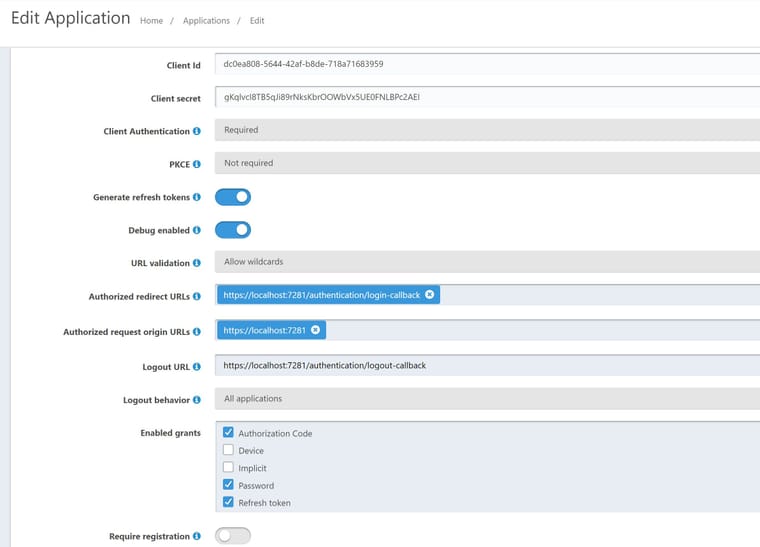
"FusionAuth": { "Authority": "http://localhost:9011/", "ClientId": "dc0ea808-5644-42af-b8de-718a71683959", "ClientSecret": "gKqlvcI8TB5qJi89rNksKbrOOWbVx5UE0FNLBPc2AEI", "RedirectUri": "https://localhost:7281/authentication/login-callback", "PostLogoutRedirectUri": "https://localhost:7281/authentication/logout-callback", "ResponseType": "code" }
I get:
Access to XMLHttpRequest at 'http://localhost:9011/.well-known/openid-configuration' from origin 'https://localhost:7281' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
I have previously managed to make my local FusionAuth work with the MVC sample project.
Could I please get some guidance as to what to do about this? -
@kern-markus Hello. Are these still the right steps to replicate your specific issue?
@ethalacker said in Blazor WASM auth:
To Replicate
Use the new .NET 5 sdk.
dotnet new blazorwasm -au Individual -o BlazorAuthSample5 in the CLI/powershell
copy my Program.cs into yours. Only a few lines added/replaced.
change wwwroot/appsettings.json to include your fusionAuth clientId
dotnet run on folder and try to loginIs there anything else you want to add? Once I get confirmation, I will try to recreate on my end.
-
Thank you!
That should be correct yes, except I am using .Net 7. -
@mark-robustelli
Any new insights?
Best regards
Markus -
@kern-markus
@mark-robustelli
@ethalacker
@robotdanAny progress on this? Is it possible that a workaround with some inserted javascript would help?
-
@kern-markus Sorry, I haven't had a chance to test this out yet. I hope to get to some time later this week. I will let you know what I find.
-
@mark-robustelli
Thanks for getting back in touch! I am also back on this problem just now.
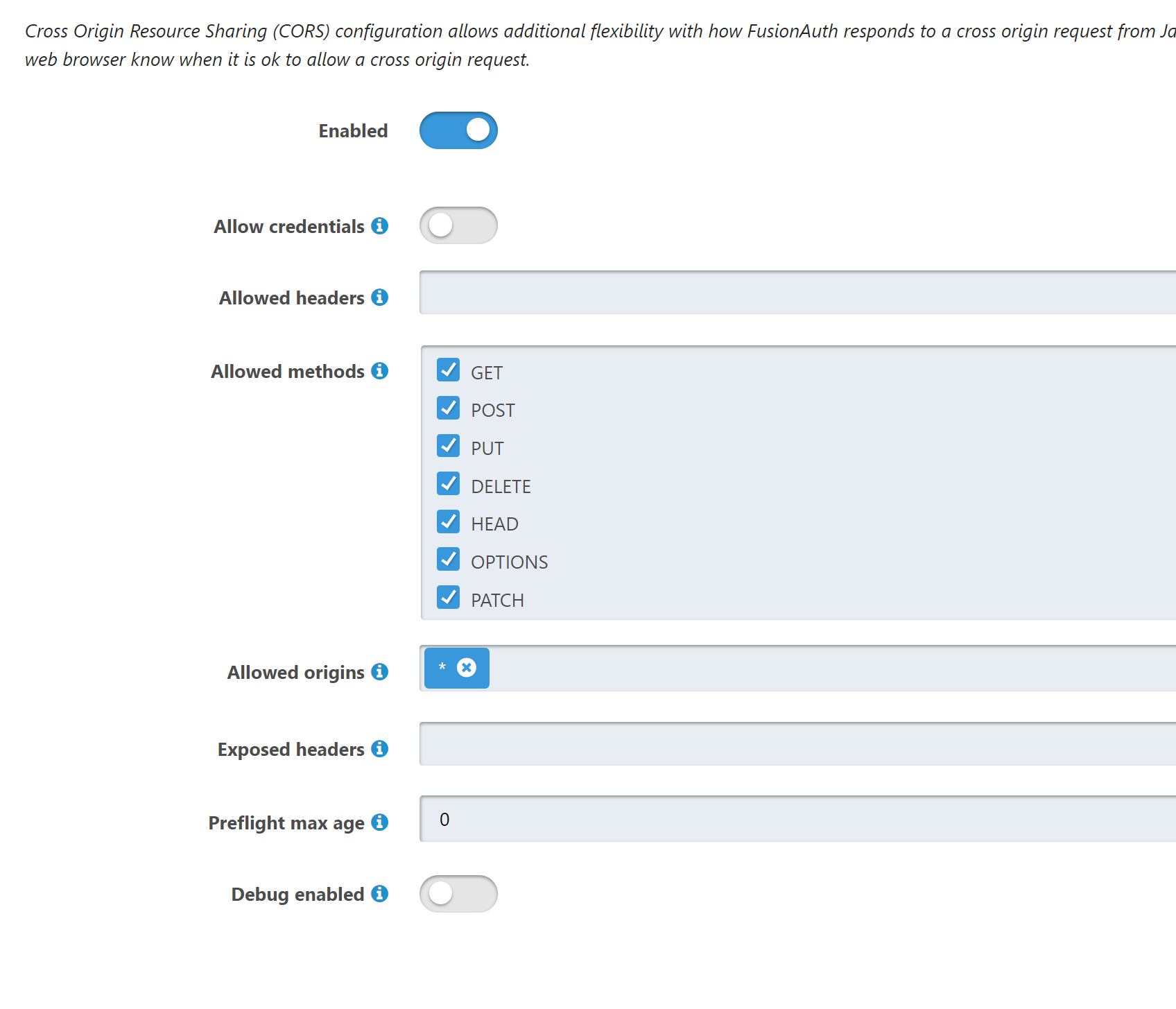
I have got the authorization step working with this CORS setting:

However, something doesn't work on the redirect back. I get 'There was an error signing in', even though I get a response with a token. I am troubleshooting this right now.
-
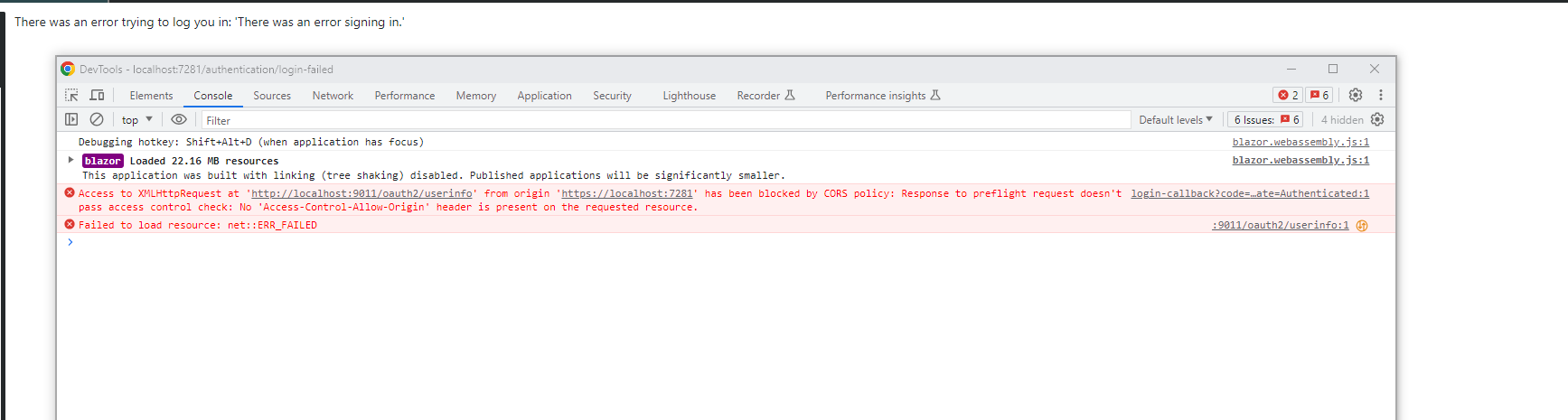
Ah, yes, it's this error that I have seen mentioned in the threads before:
Access to XMLHttpRequest at 'http://localhost:9011/oauth2/userinfo' from origin 'https://localhost:7281' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Is there a way to get around this problem? This seems to be the real stumbling block people have had if I understand correctly?
-
So. I think I have an understanding of the actual issue now. After reading this post on Stack Overflow:
https://stackoverflow.com/a/65859787
It seems to me that there is a CORS setting that is needed on the FusionAuth API side if it is going to work with Blazor WebAssembly at all, and that setting is not currently available in configuration?
So if I understand correctly, if we want to get FusionAuth to work with our Blazor solution, the only available option is a workaround: to implement authorization in our API instead.Can you confirm this? We need to get working on the workaround ASAP in that case, so a quick confirm and an indication to the right sample code would be very valuable.
-
@kern-markus in the above, with the steps to reproduce, can you have share what you have in your builder.Services.AddOidcAuthentication function? Please remember to replace any sensitive information before sharing for things like client secret or anything of that nature.
-
@kern-markus, After spending far to long with this issue
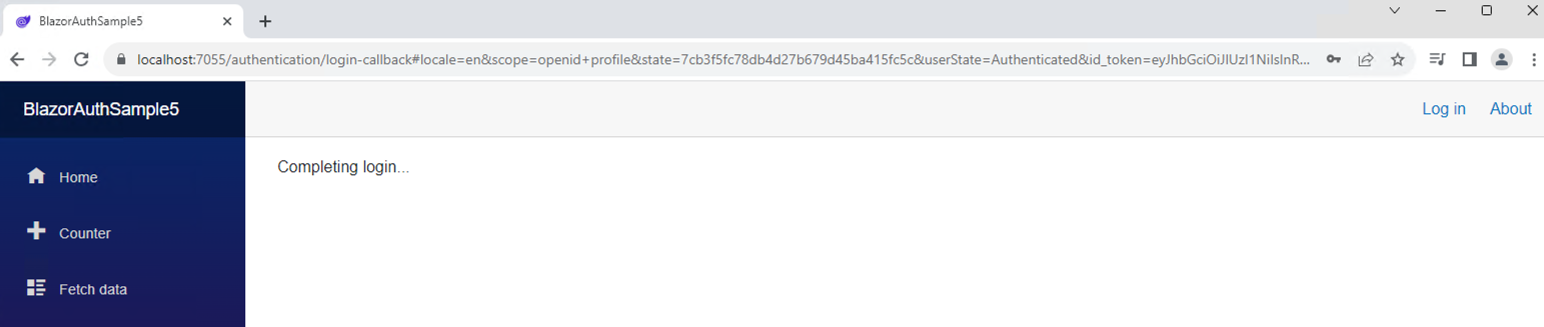
 I was able to get the full page redirect to re-route to FusionAuth, allow me to login, and the send be back to the sample app. The app seems to get stuck on 'Completing login...' however. I'm not sure what that is about, but I can see in the URL that the login has occurred.
I was able to get the full page redirect to re-route to FusionAuth, allow me to login, and the send be back to the sample app. The app seems to get stuck on 'Completing login...' however. I'm not sure what that is about, but I can see in the URL that the login has occurred.https://localhost:7055/authentication/login-callback#locale=en&scope=openid+profile&state=7cb3f5fc78db4d27b679d45ba415fc5c&userState=Authenticated&id_token=eyJhbGciOiJI....I think this has to do with the WASM app rather than fusion AUTH at this point. Are you at least able to make it that far?

-
Thank you.
I came a step further than that. I get logged in but get the error message I described above:
Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
And when I googled around a bit more I came to the stackoverflow thread I linked in my last post before this one, which I understand to tell me that there is no way around this problem unless FusionAuth makes changes to CORS settings on your side.
So what I need now is basically a confirm of this or an explanation of how to get around that particular problem.